ATYW
ATYW
Any Thing You Want!
مقایسه ی 5 مرورگر مطرح دنیا
نوشته شده توسط: آرش خلعتبری در ۰۶ مرداد ۱۳۹۰ ساعت ۱۸:۳۰
سایت تخصصی بنچ مارک و تست سخت افزار TomsHardware چند ماه یک بار به بررسی تخصصی مرورگرها میپردازد. تا کنون ۴ بار چنین مقایسه ای انجام شده است. نام این مجموعه تست Web Browser Grand Prix یا به اختصار WBGP انتخاب شده که به معنی مسابقه ی اسب دوانی مرورگرهای وب میباشد. تامز هاردور برای بار پنجم این مقایسه را انجام داده و نتایج آن را برای مطالعه ی علاقه مندان آماده کرده ایم.


نسخه های جدید عرضه شده که در WBGP4 وجود نداشت شامل سه مورد زیر است:
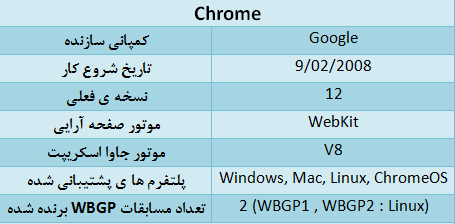
Google Chrome 12
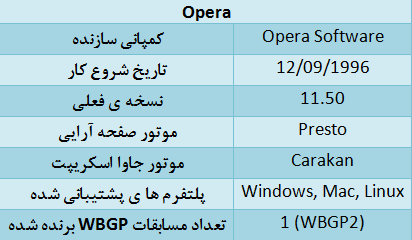
Opera 11.50
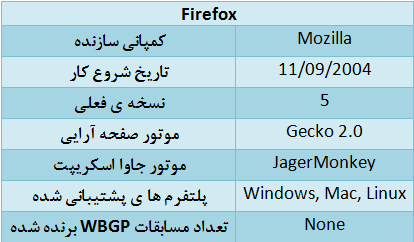
Firefox 5
در مسابقه ی قبلی، مرورگر مایکروسافت یعنی Internet Explorer 9 جام رتبه ی اول را دریافت کرد، حال گوگل کروم و موزیلا فایرفاکس و همچنین اپرا بار دیگر با نسخه های جدید به میدان می آیند تا بتوانند رتبه ی اول را به دست آورند. Mozilla با عرضه ی سریع تر نسخه های جدید خود با گوگل رقابت میکند. اکنون نسخه ی پنجم Firefox عرضه شده است اما آیا عرضه ی نسخه های جدید موزیلا مثل گوگل کروم همراه تغییرات و ابتکارات بزرگ است یا نه؟ از طرف دیگر آیا موزیلا میتواند بر IE میکروسافت غلبه کند ؟ سوال دیگر این است که دو مرورگر بسیار سریع Opera و Chrome مثل سال ۲۰۱۰ باز هم میتوانند برنده ی هر دو جایزه ی کارایی و سرعت شوند؟
مجموعه ی تست خود را آماده کردیم تا بار دیگر مقایسه کنیم، البته دو مورد از تست ها را حذف کردیم، بنچ مارک جاوا اسکریپت Google V8 JavaScript Benchmark و تست GUIMARK2 HTML5 Vector Charting test که برای بررسی سرعت مرتب سازی و جدول کردن وکتور به کار میرفت، حذف شده است. تست جدید اجرای جاوا اسکریپت با نام JSGameBench که توسط Facebook عرضه شده است را اضافه کرده ایم. همچنین بررسی مقدار مصرف باتری و تست قابلیت اطمینان و پایداری نیز در WBGP5 صورت میگیرد.
عرضه ی نسخه ی ۵ موزیلا آن قدر سریع است که برخی به شدت از آن انتقاد کرده اند. عده ای میگویند شاید بهتر بود نام این نسخه ۴٫۱ یا ۴٫۲ و حتی ۴٫۰۲ گذاشته میشد!!! نه نسخه ی ۵ و علت این موضوع همان طور که میدانید تفاوت بسیار کم ظاهر نسخه های ۴ و ۵ است. علت دیگر انتقادات این است که چرا موزیلا از سبک گوگل در عرضه ی سریع نسخه های بعدی تقلید کرده است؟ علت اصلی معروفیت موزیلا این است که قابلیت اطمینان و پایداری بالایی داشته و کمپانی های زیادی آن را انتخاب کرده اند. طرفداران موزیلا بر این باورند که عرضه ی سریع نسخه های جدید بی مورد است و باعث کاهش محبوبیت موزیلا میشود.
مایکروسافت با اعلام این خبر که استفاده از قابلیت های WebGL مضر است، مزاحم موزیلا و گوگل شده است، این کمپانی در مرورگر بعدی خود IE 10 نیز از قابلیت های WebGL استفاده نکرده است. عده ای از متخصصین نیز از ادعای میکروسافت حمایت کرده اند.
اما از این مسائل بگذریم و سراغ شرکت کنندگان در مسابقه ی پنجم اسب دوانی مرورگرها WBGP5 برویم.
وقتی اولین مسابقه ی WBGP را در سال ۲۰۱۰ برگزار کردیم سریعا پای اسب ها را به زمین کوبیدیم و حرکت کردیم و تست ها را انجام دادیم. ما فرض کردیم که خوانندگان نسبت به ۵ مرورگر برتر آگاهی دارند و آن ها را معرفی نکردیم. به هر حال این ۵ مرورگر، امروز خیلی معروف هستند و با آن آشنایی دارید ولی لینک دانلود آخرین نسخه های عرضه شده را در ادامه آورده ایم تا در صورت نیاز با آن ها آشنا شوید.
Google Chrome

Download Chrome
Mozilla Firefox

Download Firefox
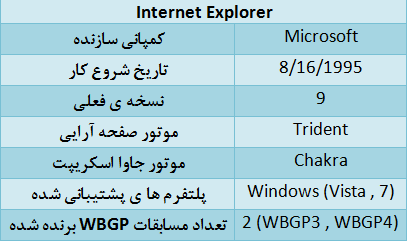
Microsoft Internet Explorer

Download Internet Explorer
Opera

Download Opera
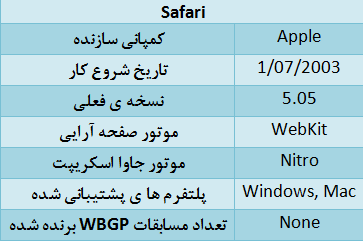
Apple Safari

Download Safari
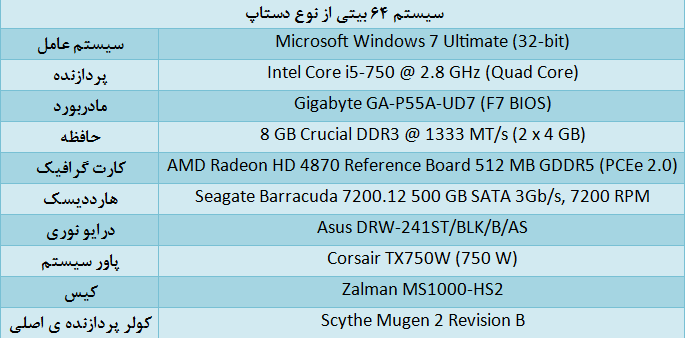
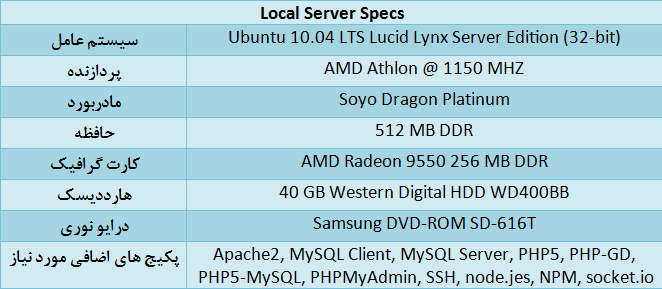
سخت افزار استفاده شده



شروع کار
قبل از اینکه تست ها را شروع کنیم، ویندوز ۷ را به طور کامل آپدیت میکنیم. ویندوز ۷ سرویس پک ۱ و آپدیت تا تاریخ ۲۰/۶/۲۰۱۱ برای دستاپ و ویندوز ۷ سرویس پک ۱ و آپدیت تا تاریخ ۲۵/۶/۲۰۱۱ برای نِت بوک استفاده شده است. در هر دو سیستم عامل تنظیمات را طوری تغییر داده ایم که مدیریت توان مصرفی (Power Management) هیچ وقت وارد عمل نشود و همچنین کلیه ی پیام های Action Center ویندوز را نافعال کرده ایم.
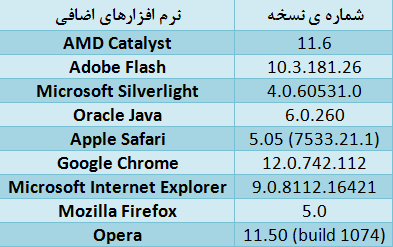
در جدول زیر تمام نرم افزارهای اضافی که روی سیستم نصب شده شامل درایورها، پلاگین ها و مرورگرها را مشاهده میکنید:

روش تست
بعد از تست هر مرورگر، کامپیوتر را ری استارت میکنیم و صبر میکنیم تا برای تست مرورگر بعدی گرم و آماده به کار شود، غیر از تست تطبیق با استاندارد، تمام امتیازات نهایی ما بر اساس چندین مرتبه تست به دست می آید. در مورد تست هایی که زمان کمتری میگیرند، مقیاس کوچکتری دارند یا متغیرتر هستند، دفعات بیشتری تکرار صورت گرفته است تا نتایج دقیق تری به دست آید. در جدول زیر مجموعه ی ۳۷ تایی بنچ مارک های به کار رفته در مجموعه تست WBGP5 را مشاهده میکنید. تعداد تکرار هر بنچ مارک نیز روبروی آن آورده شده است:

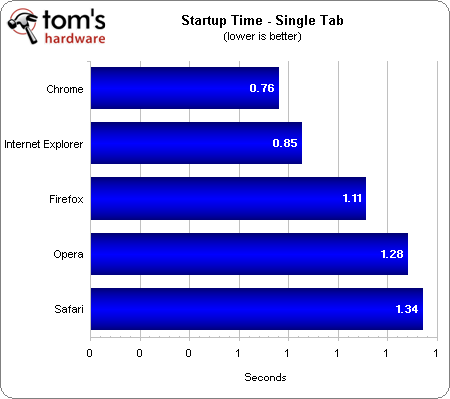
تست زمان شروع به کار مرورگر با ۱ تب باز
مرورگر باز میشود و صفحه ی اصلی گوگل که پر بازدید ترین صفحه بین تمام سایت های دنیاست را باز میکند. زمان مورد نیاز در نمودار زیر نشان داده شده است:

کروم و اینترنت اکسپلورر در زمانی کمتر از ۱ ثانیه اجرا شده و صفحه را بارگذاری میکنند. مرورگرهای بعدی به ترتیب Firefox و Opera و در نهایت Safari هستند.
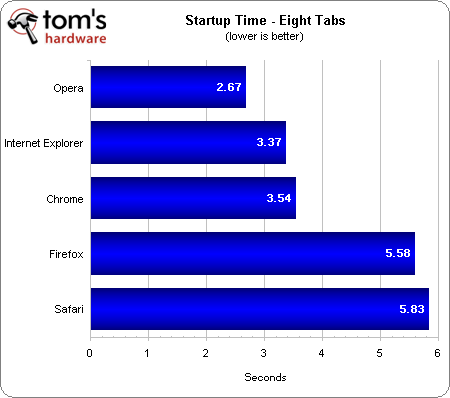
تست زمان شروع به کار مرورگر با ۸ تب باز
در این تست ۸ تب با مرورگر باز میشود. Opera باز کردن هم زمان ۸ تب را در بهترین زمان انجام داده است. IE9 هم زمان خوبی به دست آورده است. در کل میتوان گفت که زمان اجرای مرورگر و بارگذاری صفحات با دو مرورگر IE9 و Opera 11.50 کمترین است. Opera در باز کردن صفحات متعدد استاد است و ۲ مرورگر دیگر Safari و Firefox ضعیف ترین کارایی را به نمایش گذاشتند.

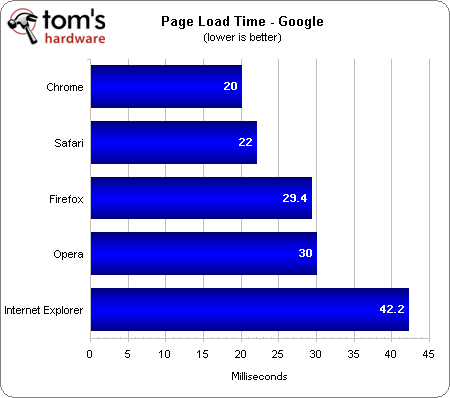
زمان بارگذاری صفحه ی اصلی سایت Google
مرورگرهایی که با WebKit کار میکنند بهترین زمان را در بارگذاری سایت گوگل به دست آورده اند. در نمودار زیر نتیجه را مشاهده میکنید، Chrome و Safari تنها ۲۰ و ۲۲ میلی ثانیه برای بارگذاری سایت گوگل لازم دارند!

زمان بارگذاری سایت Facebook
IE9 این بار خوب عمل کرده، کروم رتبه دوم است. باز هم دو مرورگری که از WebKit استفاده می کنند یعنی Safari و Chrome ، امتیاز مشابهی به دست آورده اند.

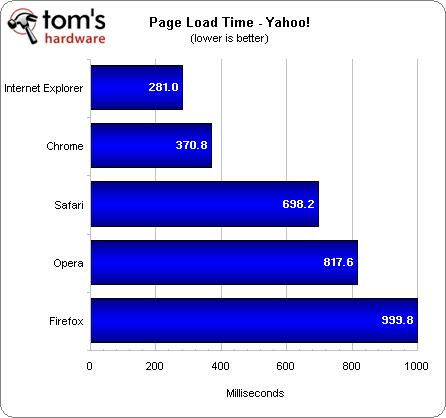
زمان بارگذاری سایت Yahoo
در بارگذاری سایت یاهو، مرورگر مایکروسافت رتبه ی اول را دارد و کروم بعد از آن قرار میگیرد.

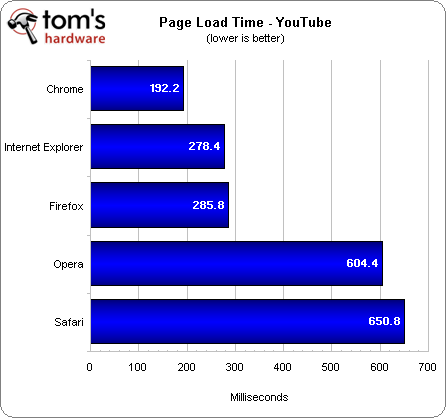
زمان بارگذاری سایت YouTube
Chrome بار دیگر در بارگذاری یکی از سایت های پربیننده خوب عمل کرده است و در زمان کمتر از ۰٫۲ ثانیه آن را باز میکند.

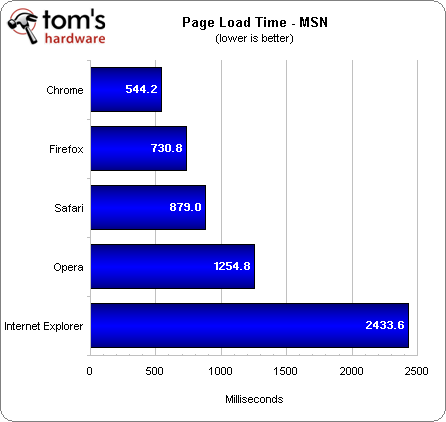
زمان بارگذاری سایت MSN
بار دیگر مرورگر گوگل بهترین زمان را به دست آورده است. عجیب است که IE9 صفحه خانه ی خود را این قدر کند بارگذاری کرده و رتبه ی آخر را به دست آورده است.

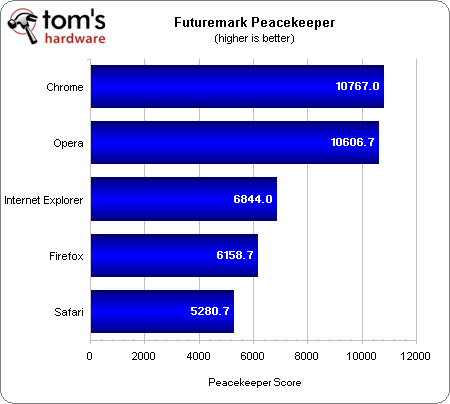
نتیجه ی بنچ مارک سایت PeaceKeeper
مرورگر Chrome شدیدا با رقیب بزرگ خود Opera رقابت میکند. در تست Futuremark وب سایت Peacekeeper امتیازی که گوگل کروم به دست آورده ۱۰۷۶۷ است و Opera با اختلاف کمی در رتبه ی دوم قرار میگیرد. رتبه ی سوم IE9 است که اختلاف زیادی با دو مرورگر Chrome و Opera دارد.

نتیجه ی بنچ مارک جاوا اسکریپت Kraken
Google Chrome در بنچ مارک Kraken رتبه ی اول را به دست آورده است و در زمان ۳۹۰۰ میلی ثانیه تست را به پایان رسانده، مرورگر Firefox 5 در مرتبه ی بعدی قرار دارد و ۴۷۰۰ میلی ثانیه برای انجام مراحل تست زمان مصرف کرده است. Opera با فاصله ی زیاد رتبه ی سوم را دارد و IE9 و Safari آخرین جایگاه ها پر کرده اند.

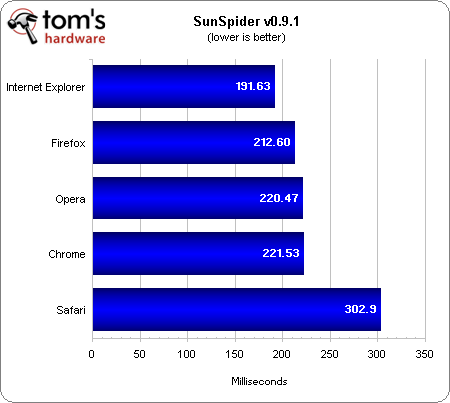
نتیجه ی بنچ مارک جاوا اسکریپت SunSpider
در این تست IE9 خوب عمل کرده و رتبه ی اول را دارد. اختلاف امتیازات به دست آمده به جز امتیاز مرورگر آخر یعنی Safari زیاد نیست.

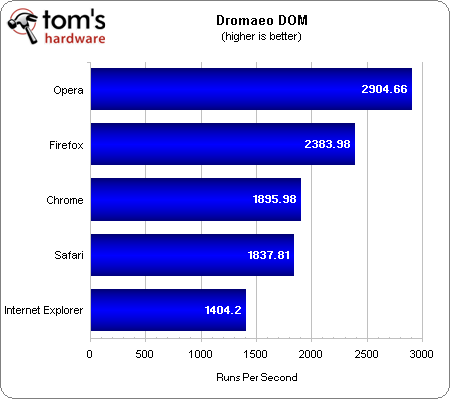
نتیجه ی بنچ مارک Dramaeo (مربوط به عملیات روی DOM یا مدل شئ گرایی سند)
Opera بار دیگر در زمینه ی کار با DOM بهترین سرعت و امتیاز را به دست آورده است. تعداد اجرای مراحل در هر ثانیه توسط مرورگرهای مختلف در نمودار زیر نشان داده شده است. فایرفاکس در رتبه ی دوم جای دارد و امتیاز نسبتا خوبی به دست آورده، دو مرورگری که از WebKit استفاده کرده اند، یعنی Chrome و Safari، در این تست امتیازی نزدیک به ۱۸۵۰ به دست آورده اند. IE9 نتیجه ی خوبی نگرفته و در آخرین جایگاه قرار میگیرد.
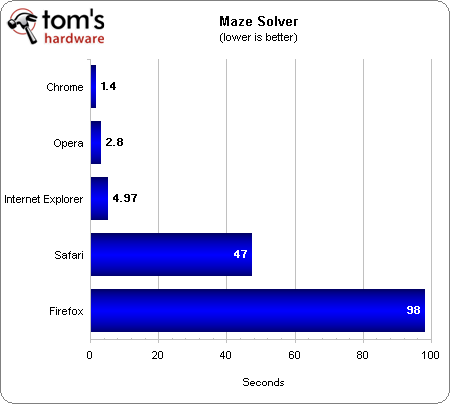
نتیجه ی تست Maze Solver در زمینه ی کار با CSS3
در این تست توانایی مرورگر در کار با پیکر بندی از طریق CSS3 مورد بررسی قرار میگیرد. به این منظور از Maze Solver استفاده شده است که برای حل پازل Maze از CSS3 استفاده میکند. مدت زمانی که مرورگر برای حل پازل صرف میکند نشان میدهد که چه قدر در زمینه ی پیکربندی صفحات وب با استفاده از CSS3 تبحر دارد.
مرورگر Chrome امتیاز بسیار خوبی به دست آورده و در زمانی ۱٫۴ ثانیه پازل را حل میکند. Opera با ۲٫۸ ثانیه در جایگاه دوم قرار دارد. IE9 و Safari در رتبه های بعدی هستند و Firefox 5 به طرز وحشتناکی کند عمل کرده است و بیش از ۱۰۰ ثانیه طول کشیده تا بتواند پازل را حل کند.

نتیجه ی بنچ مارک Flash Benchmark 2008 v1.09.1
در این بنچ مارک توانایی کار با فایل های فلش در صفحات وب بررسی شده است. هر چه امتیاز بالاتر باشد، مرورگر توانایی بیشتری برای کار با فلش دارد. Microsoft Internet Explorer 9 و همچنین Apple Safari 5.05 رتبه ی اول و دوم را بدست آورده اند. مرورگر Opera در میانه ی جدول است و مرورگرهای Firefox و Chrome با اختلاف کمی در رده های آخر قرار میگیرند.

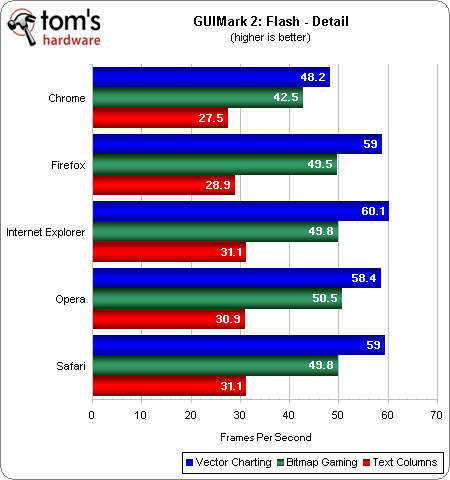
نتیجه ی بنچ مارک GUIMark 2 Flash در زمینه ی کار با فلش
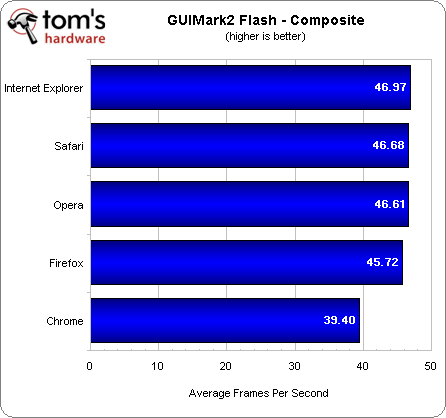
برای ساده کردن نتایج این تست و استفاده از نتیجه ی آن در تعیین امتیاز کلی تست ها، هر سه مرحله ی بنچ مارک یعنی مرتب سازی وکتوری، بازی با به کارگیری فرمت تصویری Bitmap و در نهایت ستون های متنی، یک امتیاز کلی به دست می آوریم که هر سه نوع استفاده ی معمول را در نظر میگیرد. با توجه به این که هر سه مرحله با هم انجام میشود، نتیجه ی هر سه را در یک نمودار نشان میدهیم. در نمودار بعدی که با نام Composite مشخص شده، ترکیب سه امتیاز را آورده ایم.
در تست مرتب سازی وکتور مشاهده میکنید که ۴ مرورگر اول حدود ۶۰ فریم بر ثانیه سرعت دارند و مرورگر Chrome با سرعت ۴۸ فریم بر ثانیه در جایگاه آخر قرار میگیرد. در تست بازی به به کارگیری Bitmap هم نتیجه مشابه است و کروم با دیگران اختلاف دارد و در آخرین جایگاه قرار گرفته است. در تست آخر یعنی ستون های متنی مشاهده میکنید که فایرفاکس تنها با ۲ فریم بر ثانیه اختلاف سرعت، از سه مرورگر اول عقب مانده است و Chrome نیز با ۱ فریم بر ثانیه اختلاف در رده ی آخر قرار میگیرد.

نتیجه ی کلی این تست ها در نمودار زیر آورده شده است. نحوه ی محاسبه ی آن میانگین گیری از سه سرعت به دست آمده در سه مرحله ی بنچ مارک است. در این بنچ مارک IE9 برنده ی کلی است، Opera و Safari با امتیازی مشابه در رتبه های بعدی هستند و Firefox و Chrome با مقداری اختلاف در آخرین رده ها قرا میگیرند.

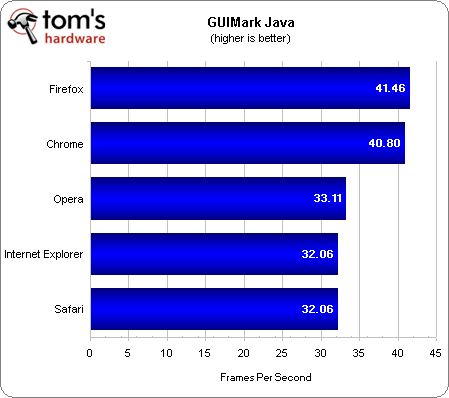
نتیجه ی بنچ مارک GUIMark Java در زمینه ی جاوا اسکریپت
در این بنچ مارک توانایی مرورگر در اجرای جاوا اسکریپت مورد بررسی قرار میگیرد. دو مرورگر Chrome و Firefox با سرعت حدود ۴۰ فریم بر ثانیه رتبه های اول و دوم را به خود اختصاص داده اند. Opera در جایگاه سوم است و IE9 و Safari با کمی اختلاف در مکان های آخر هستند.

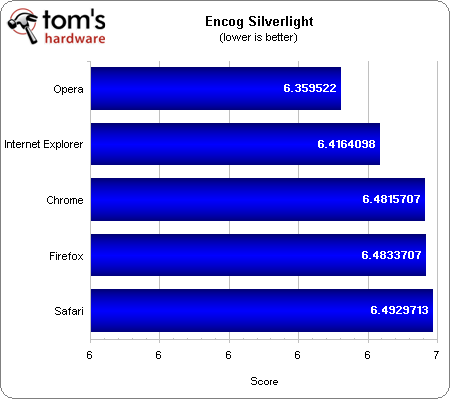
نتیجه ی بنچ مارک Encog Silverlight
همان طور که از نام تست مشخص است، مربوط به سنجس توانایی مرورگر در کار با Microsoft Silverlight میشود. هر چه امتیاز به دست آمده کمتر باشد وضعیت مرورگر بهتر است. Opera 11.50 بهترین نتیجه را به دست آورده و IE9 در رتبه ی دوم قرا میگیرد. سه مرورگر دیگر امتیازات نزدیک به هم به دست آورده اند.

نتیجه ی بنچ مارک جاوا اسکریپت Facebook JSGameBench 0.4.1
این بنچ مارک یکی از تست های جدیدی است که به مجموعه تستی WBGP اضافه شده است. نرم افزار نویسان فیس بوک این بنچ مارک را برای سنجش کارایی مرورگر در استفاده از HTML5 و اجرای بازی عرضه کرده اند. امتیاز بیشتر نشان دهنده کارایی بالاتر مرورگر است.
مرورگر Firefox 5 با اختلاف زیادی رتبه ی اول را به دست آورده، Internet Explorer 9 امتیاز خوبی دارد و در رده دوم است. Chrome با اختلاف زیادی در جایگاه سوم است و امتیاز Opera و Safari بسیار کم است.

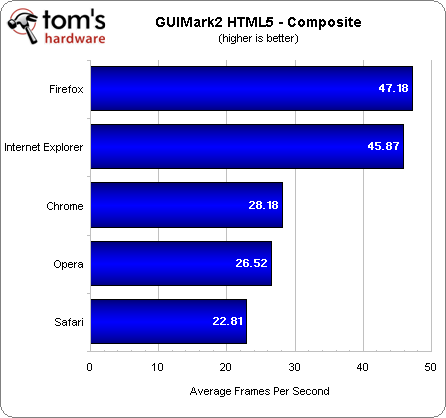
نتیجه ی بنچ مارک GUIMark2 HTML5 در زمینه ی HTML5
نسخه ی ۲ پیکسلی مرتب سازی وکتور GUIMark2 HTML5 را کنار گذاشتیم و سراغ تست واقعی تر ۱ پیکسلی آن میرویم. درست مثل تست GUIMark2 Flash هر سه امتیازی که در سه مرحله ی بنچ مارک به دست می آید را ترکیب میکنیم و در انتها به عنوان امتیاز کلی در رده بندی کلی مرورگر ها استفاده خواهیم کرد. در نمودار زیر نتیجه ی هر سه تست به صورت جدا نمایش داده شده است. نتیجه ی سه تست مرتب سازی وکتوری، بازی با به کارگیری فرمت تصویری Bitmap و در نهایت تست ستون های متنی در نمودار نشان داده شده است.
مرورگر Opera با سرعت ۳۴ فریم بر ثانیه در تست مرتب سازی وکتوری اول است، Safari در این تست با سرعت ۲۹ فریم بر ثانیه رتبه ی دوم را به دست آورده و فایرفاکس با کمی اختلاف در رتبه ی سوم قرار دارد. IE9 هم اختلاف کمی با فایرفاکس دارد و در نهایت مرورگر گوگل با سرعت ۲۰ فریم بر ثانیه در این تست چندان موفق عمل نکرده است.
در تست بازی با به کار گیری Bitmap که بخشی از تست های مربوط به توانایی مرورگر در بخش HTML5 میشود، IE9 و Firefox بهترین سرعت را دارند. Chrome با اختلاف زیادی رتبه ی سوم را دارد و دو مرورگر دیگر هم خوب عمل نکرده اند.

در تست آخر یعنی ستون های متنی هم مثل تست قبلی دو مرورگر IE9 و Firefox بهترین عملکرد را دارند. باز هم کروم با اختلاف زیادی در جایگاه سوم است و دو مرورگر دیگر عملکرد جالبی ندارند.
امتیاز کلی سه مرحله از میانگین گیری سه امتیاز نمودار بالا به دست می آید. Firefox بهترین امتیاز را دارد و IE9 هم با فاصله ی کمی دوم است. سه مرورکر بعدی با اختلاف نسبتا زیادی در رده های بعد قرار گرفته اند.

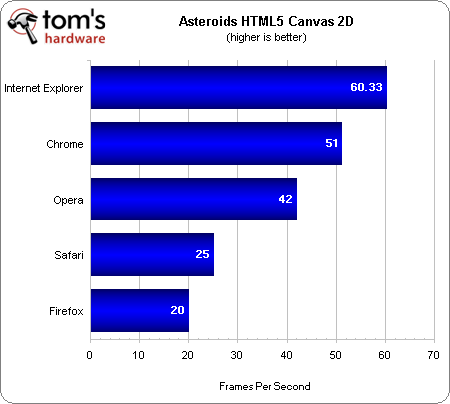
نتیجه ی بنچ مارک Asteroids HTML5 and JavaScript 2D در زمینه ی HTML5
Internet Explorer در این بنچ مارک هم از دیگران پیشی گرفته است و سرعت ۶۰ فریم بر ثانیه ای دارد. این بار Chrome عملکرد بهتری دارد و با سرعت ۵۱ فریم بر ثانیه تست را به پایان رساند و Opera با اختلاف نسبتا زیادی در رده ی سوم است. Safari طبق معمول سرعت خوبی ندارد ولی عجیب است که Firefox در این تست اصلا موفق نیست و در آخرین جایگاه قرار گرفته است.

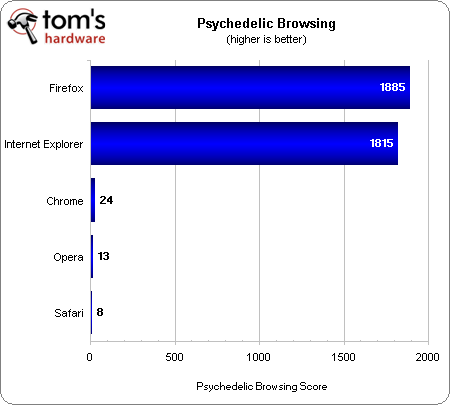
نتیجه ی بنچ مارک HTML5 Hardware Acceleration
در تست هایی که مربوط به Hardware Acceleration (به معنی شتاب گیری سخت افزاری) است، توانایی مرورگر در استفاده از سخت افزار برای شتاب دهی به فرآیندهای گرافیکی مشخص میشود. بنچ مارک اول Psychedelic Browsing محصول کمپانی میکروسافت است که نتیجه ی آن را در نمودار زیر مشاهده میکنید. Firefox و IE9 با امتیاز خوبی در رده ی اول و دوم هستند. Opera و Chrome و Safari با امتیاز بسیار کمتری، رده های بعدی را پر کرده اند.

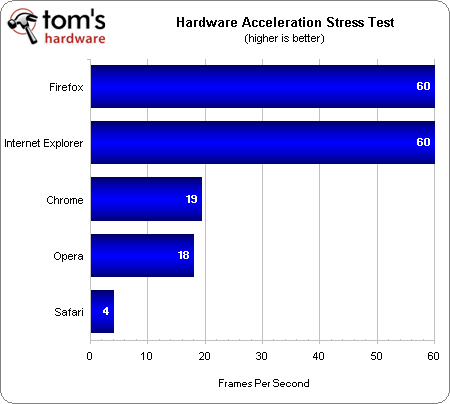
نتیجه ی بنچ مارک Hardware Acceleration Stress Test
در این بنچ مارک شتاب دهی سخت افزاری به صورت شدید انجام میگیرد. باز هم IE9 و Firefox بهترین سرعت را دارند. Chrome و Opera نسبت به تست قبلی بهتر عمل کرده و اختلاف کمتری با دو مرورگر اول دارند. Safari همچنان ضعیف عمل میکند.

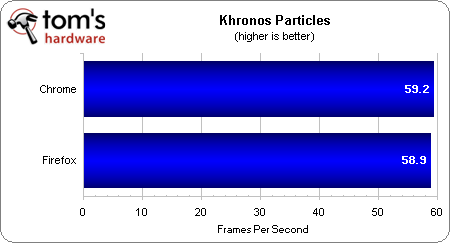
نتیجه ی بنچ مارک Khronos Particles
تست ذرات Khronos هم یکی دیگر از تست های است که توانایی مرورگر در بخش گرافیک را نشان میدهد. این بار Chrome عملکرد عالی دارد و رتبه ی اول را به دست آورده است. Firefox با کمی اختلاف دوم است و باقی مرورگرها در این تست شرکت ندارند.

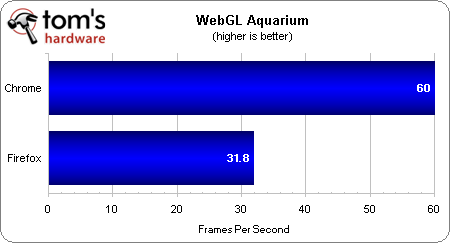
نتیجه ی بنچ مارک WebGL Aquarium
در تست آکواریوم، مرورگر گوگل بسیار قوی ظاهر میشود، سرعت ۶۰ فریم بر ثانیه نتیجه ی کار Chrome است. Firefox اختلاف زیادی دارد و ۳۲ فریم بر ثانیه رکورد میزند. باقی مرورگرها در این تست شرکت نمی کنند.

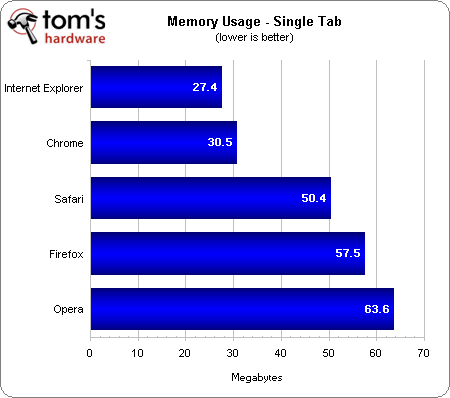
مقدار حافظه ی اشغال شده وقتی تنها یک تب باز است
مقدار کل حافظه ای که مرورگر هنگام کار با صفحات وب اشغال میکند مساله ی مهمی است و در این تست به بررسی آن می پردازیم. Internet Explorer 9 با اشغال ۲۷ مگابایت حافظه بهترین وضعیت را دارد. Chrome با کمی اختلاف ۳۰ مگابایت حافظه لازم دارد تا یک تب را باز کند. Safari و Firefox و Opera در رتبه های بعدی قرار دارند.

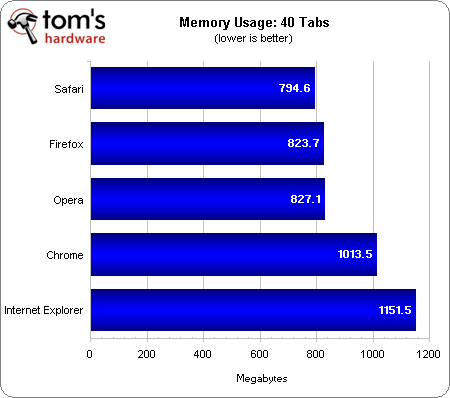
مقدار حافظه ی اشغال شده وقتی ۴۰ تب باز است
طبق معمول هر تب را باید به صورت جداگانه در Safari باز کنیم چرا که در غیر این صورت، مرورگر Apple مدام صفحات را بارگذاری مجدد میکند.
Apple Safari کمترین حافظه را برای باز کردن ۴۰ تب مورد استفاده قرار میدهد. Firefox کمی عقب تر است و Opera و Chrome و IE9 در رده های بعدی هستند. IE9 در باز کردن یک تب، بهترین نتیجه را به دست آورده ولی وقتی ۴۰ تب هم زمان باز شود، حافظه ی بیشتری نسبت به سایر مرورگرها اشغال میکند.

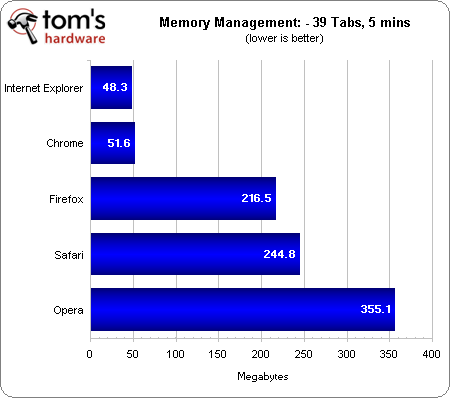
مدیریت حافظه : ۳۹ تب بسته شده و یک تب باز می ماند (بعد از ۵ دقیقه)
بعد از بستن ۳۹ تب و ۵ دقیقه صبر کردن، مرورگر باید حافظه ی اشغال شده را آزاد کند. هر چه قدر مدیریت حافظه قوی تر باشد، مقدار حافظه ی آزاد شده بیشتر است.
در این آزمایش مرورگرهای IE9 و Chrome ، تقریبا تمام فضای اشغال شده توسط تب های اضافی را آزاد میکنند و تنها به اندازه ی یک تب فضا اشغال میکنند. Firefox در رتبه ی سوم قرار گرفته است. فایرفاکس به جای اینکه چیزی حدود ۶۰ مگابایت فضا برای یک تب اشغال کند، حدود ۲۰۰ مگابایت اشغال میکند و در واقع مدیریت خوبی روی حافظه ندارد. Safari و Opera هم در این زمینه اصلا خوب عمل نمیکنند.

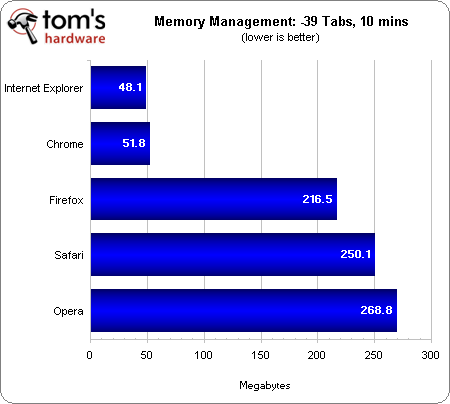
مدیریت حافظه : ۳۹ تب بسته شده و یک تب باز می ماند (بعد از ۱۰ دقیقه)
تست قبلی را بعد از گذشت حدود ۱۰ دقیقه از بسته شدن ۳۹ تب اضافی تکرار میکنیم. رده بندی باز هم مثل تست قبل است. Opera حدود ۷۰ مگابایت دیگر از حافظه ی اشغال شده را آزاد میکند اما این برای تغییر رتبه کافی نیست. البته Opera 11.50 نسبت به نسخه های قبلی در زمینه ی مدیریت حافظه بهتر عمل میکند و روند خوبی طی کرده است.

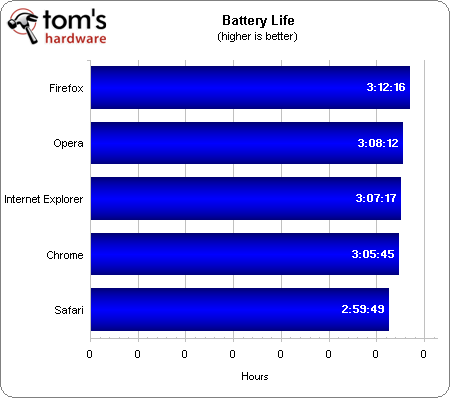
بررسی میزان انرژی مصرف شده توسط مرورگرهای مختلف
وقتی میکروسافت ادعا کرد که مرورگر Internet Explorer 9 بهترین مرورگر از نظر مصرف انرژی است، ما میخواستیم صحت این ادعا را بررسی کنیم. مصرف کم علاوه بر اینکه برای مراکز اطلاعاتی و شغلی مهم است، برای وسایل همراه نیز بسیار مهم میباشد. بنابراین تست جدید عمر باتری را به مجموعه تست های WBGP اضافه کردیم.
برای اینکه مشخص کنیم استفاده از هر مرورگر، چه قدر روی عمر باتری موثر است، نِت بوک Dell Inspiron Mini 10v را انتخاب کردیم. همان طور که قبلا گفته شد، ویندوز ۷ سرویس پک ۱ روی آن نصب و آپدیت شد. نرم افزارهای مورد نیاز مثل Flash ، Java و Silverlight را قبل از نصب ۵ مرورگر، نصب کردیم. تنظیمات Power Management را هم تغییر دادیم که نمایشگر کم نور یا خاموش نشود، هارددیسک خاموش نشود، سیستم به حالت استند بای نرود و خاموش نشود. سطح بحرانی شارژ باتری را از ۵ درصد به ۳ درصد کاهش دادیم تا با تست عمر باتری که روی سیستم عامل Linux صورت گرفته هماهنگ شویم. در نهایت روشنی نمایشگر و صدا را تا آخرین حد بالا بردیم.
برای تست مرورگرها یک لیست طولانی از ویدیوهای سایت YouTube حاضر کردیم و توسط کانکشن وایرلس (Wi-Fi) ارتباط سیستم با اینترنت را برقرار کردیم. میتوانستیم از کابل LAN نیز استفاده کنیم تا به اینرنت متصل شویم اما برای اینکه نتیجه ی تست به نحوه ی معمول اتصال به اینترنت، شبیه تر باشد از اتصال وایرلس استفاده کردیم. وقتی نِت بوک خاموش شد آن را به برق وصل کرده و توسط یک نرم افزار جانبی، مقدار زمانی که سیستم در آخرین بار استفاده، روشن بوده را قرائت میکنیم.

در تست مقدار مصرف باتری (انرژی) مشخص شده که مرورگر Firefox 5 بهترین زمان را ثبت میکند. مرورگر Opera در رتبه ی بعدی قرار دارد، Microsoft Internet Explorer 9 در سومین جایگاه است. مرورگر Chrome رتبه ی چهارم را به دست آورده و Safari نیز بیشترین مصرف انرژی را دارد.
درست است که مرورگر میکروسافت بهترین مصرف انرژی را ندارد ولی دقت کنید که میکروسافت مرورگر خود را در برابر مرورگرهای Firefox 4 و Opera 11 تست کرده بود، در اینجا نسخه های جدیدتر مورد بررسی قرار گرفته و نمیتوان گفت که ادعای میکروسافت دروغین بوده است.
نسخه ی ۱۲ گوگل کروم و نسخه ی ۵٫۰۵ مرورگر کمپامی اپل در بخش مصرف انرژی فرق چندانی با نسخه های قبلی یعنی نسخه ی ۱۰ کروم یا ۵٫۰۴ Safari ندارند، این مرورگرهای که بر اساس WebKit ساخته شده اند ازنظر مصرف انرژی ضعیف تر عمل میکنند.
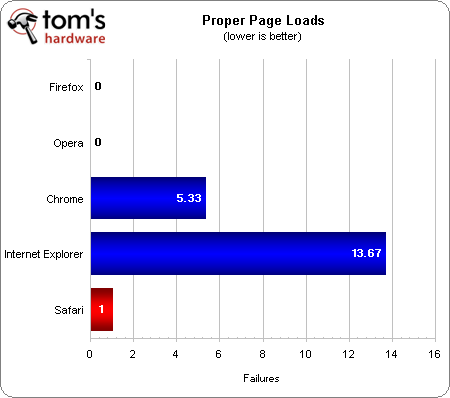
بررسی پایداری مرورگرها
در تست های مربوط به مقدار حافظه اشغال شده توسط مرورگر و در تست بارگذاری ۴۰ صفحه در ۴۰ تب، شاهد بروز رفتارهای عجیب از مرورگرهای مختلف بودیم. تاکنون این اشکالات و رفتارهای عجیب تنها به عنوان مشاهدات ما مطرح بودند اما از این پس بنچ مارکی با عنوان قابلیت اطمینان به مجموعه ی WBGP اضافه میکنیم. به عنوان مثال ناتوانی Safari در باز کردن هم زمان ۴۰ تب و همچنین نیاز به بارگذاری مجدد برخی صفحات در مرورگر Chrome جزء مواردی هستند که در این بنچ مارک به عنوان خطا مطرح میشوند.
همه ی مرورگرهای شرکت کننده در این مسابقه میتوانند یک صفحه در یک تب را به درستی باز کنند، اما وقتی شرایط پیچیده میشود و ۴۰ تب به صورت هم زمان بارگذاری میشود، قضیه فرق میکند. هر صفحه ای که به دلیلی (مثل منابع بارگذاری نشده یا ناقص بارگذاری شده) نیاز به نو سازی (رفرش) داشته باشد، به عنوان خطا در نظر گرفته میشود. صفحات خالی، صفحاتی با پیام Error، صفحاتی که عکس های ناقص دارند یا عکسی در آن ها بارگذاری نشده است، چیدمان های ناقص، ویدیوهای بارگذاری نشده یا متوقف شده و تبلیغات ناقص بارگذاری شده از موارد خطا هستند.
در نمودار زیر متوسط تعداد خطاها در مرورگرهای مختلف را مشاهده میکنید.

همان طور که می بینید مرورگر محبوب Firefox بهترین پایداری و قابلیت اطمینان را دارد، بنابراین بی دلیل نیست که به عنوان پایدارترین مرورگر معروف شده است. مرورگر جدید موزیلا میتواند تمام ۴۰ صفحه را در ۴۰ تب مختلف بدون هیچ اشکالی باز کند، هر بار هم همین نتیجه را به دست آورده است (این تست ۳ بار تکرار شده است).
Opera هم بهترین نتیجه را دارد و هیچ نیازی به بارگذاری مجدد تب ها نیست. مرورگر Google Chrome یکی از سریع ترین مرورگرهای شرکت کننده است اما چند بار نیاز به بارگذاری مجدد برخی تب ها داشته است. درست است که قابلیت اطمینان آن متوسط است اما قابلیت اطمینان نسخه ی ۱۲ نسبت به نسخه های قبلی بهتر میباشد.
مرورگر میکروسافت کمترین قابلیت اطمینان را به دست آورده است. این بدترین خبر در مورد IE9 نیست، خبر بدتر این است که برخی تب ها را باید چند بار بارگذاری مجدد میکردیم تا درست و کامل باز شوند. به عنوان مثلا سایت های YouTube، Wikipedia، Huffington Post و C3 Metrics چند بار بارگذاری شدند. سایت های دیگری هم مشکل بارگذاری داشتند اما این چهار سایت در هر سه بار تکرار تست دچار مشکل شده بودند و چند بار بارگذاری نیاز داشتند. IE9 بعد از اولین بارگذاری خراب میشد و باید نرم افزار را دوباره اجرا میکردیم. IE9 مشکلات بسیاری در زمینه ی پایداری و قابلیت اطمینان دارد.
Safari در هر تست به طور متوسط ۱ بار نیاز به بارگذاری یکی از تب ها داشته است، آن را در آخرین جایگاه قرار دادیم چرا که نمیتوانست به طور هم زمان تمام ۴۰ تب را بارگذاری کند. بنابراین مجبور بودیم تمام سایت ها را یکی یکی در تب های جداگانه باز کنیم.
بنابراین در بارگذاری درست و کامل صفحات مرورگری بهتر از Firefox و Opera وجود ندارد. مرورگرهای IE9 و Chrome کار را سریع انجام میدهدند اما نتیجه معمولا دچار مشکل است، مخصوصا IE9 که وضع بسیار به هم ریخته ای دارد.
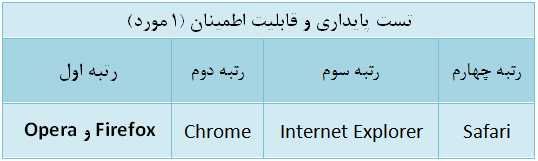
چیزی که یک کاربر حرفه ای میخواهد این است که تعداد زیادی صفحه به صورت درست و کامل بارگذاری شود و به این منظور باید سراغ مرورگرهای Opera 11.50 و Mozilla Firefox 5 برویم.
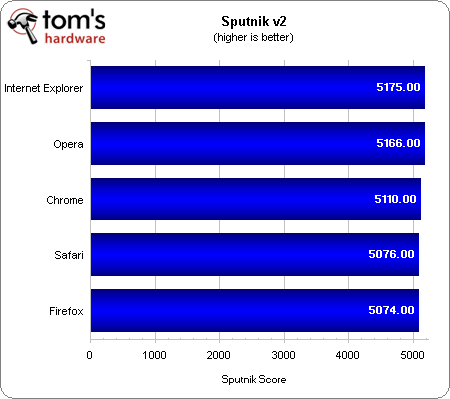
نتیجه ی بنچ مارک Sputnik
مرورگر IE9 در بنچ مارک جاوا اسکریپت Sputnik با امتیاز ۵۱۷۵ اول میشود. بقیه ی مرورگرها با اختلافی کم در جایگاه های بعدی قرار میگیرند.

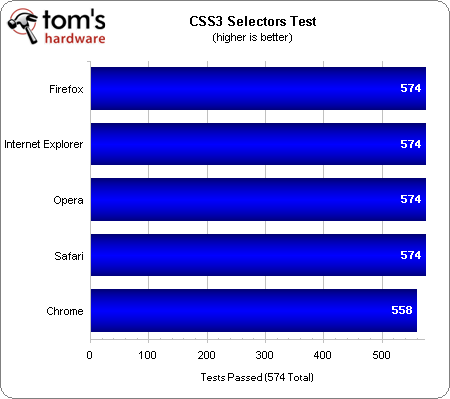
نتیجه ی بنچ مارک CSS3 Selectors
در این بخش مرورگر مراحلی را برای ارزیابی توانایی کار با CSS3 پشت سر میگذارد. در زمان معلوم هر چه تعداد دفعات اجرا بالاتر باشد، مرورگر در این زمینه سریع تر و بهتر است. Firefox بهترین نتیجه را به دست آورده و بقیه ی مرورگرها با اختلاف بسیار کمی در رده های بعدی هستند. Chrome با اختلاف بسیار کم در رده ی آخر قرار میگیرد.

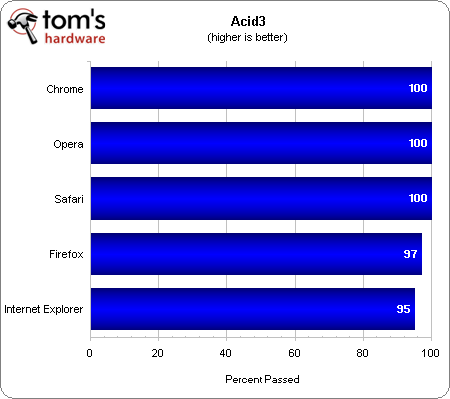
نتیجه ی بنچ مارک Acid3
امتیاز این تست به صورت درصدی است. فقط دو مرورگر Firefox و IE9 با درصد ۹۷ و ۹۵ تست را پشت سر گذاشته اند و بقیه ی مرورگرها امتیاز کامل به دست می آورند.

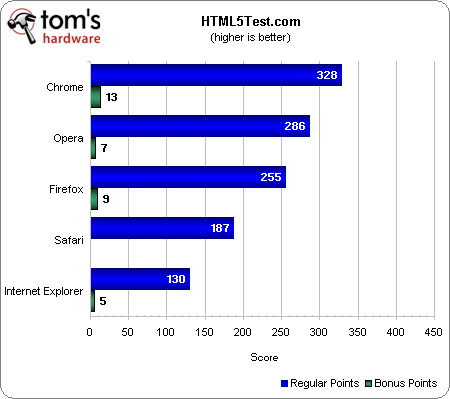
نتیجه ی بنچ مارک HTML5Test.com
سایت HTML5Test.com نیز در زمینه ی HTML5 به بررسی مرورگر میپردازد. Chrome در زمینه ی استاندارد بعدی طراحی صفحات وب یعنی HTML5 بهترین پشتیبانی و کارایی را دارد و بهترین نتیجه را به دست می آورد. امتیاز Bonus هم برای قابلیت های اضافی در نظر گرفته شده که باز هم Chrome بیشترین امتیاز اضافی را به دست آورده است. IE9 امتیاز کمی به دست آورده و در تست HTML5 این وب سایت عملکرد رضایت بخشی ندارد.

رتبه بندی کلی
مجموعه تست های مسابقه ی مرورگرها روز به روز کامل تر و جامع تر میشود. تست های متعددی برای در نظر گرفتن تمام جنبه های مثبت و منفی یک مرورگر انجام شده تا بهترین آنها را مشخص کنیم.
در این بخش نتایج کل تست ها را در چهار دسته ی کلی بررسی میکنیم. کارایی، بازدهی، قابلیت اطمینان و پایداری و در نهایت تطبیق با استانداردها.
در جداول زیر مشاهده میکنید که هر مرورگر در چند مورد از تست های هر دسته رتبه ی اول، دوم ، سوم و … را به دست آورده است.




اگر نتیجه ی تمام ۴ دسته تست را در یک جدول نمایش دهیم مشخص میشود که Google Chrome 12 بهترین نتیجه را به دست آورده است. مرورگر های بعدی به ترتیب Microsoft Internet Explorer 9 ، Firefox 5 ، Opera 11.50 و در نهایت Apple Safari 5.05 هستند.

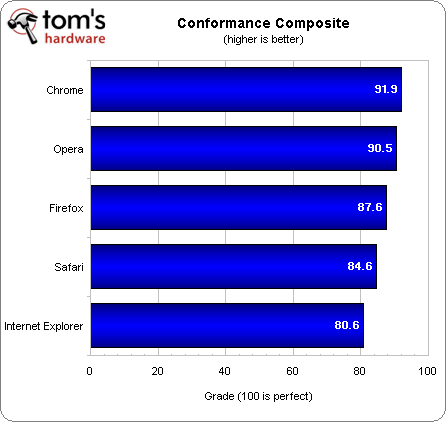
اما امتیاز کلی چه طور محاسبه میشود؟ امتیاز هر تست باید بین ۰ و ۱۰۰ درصد باشد، به همین منظور بیشترین امتیاز به دست آمده در هر تست را به عنوان ۱۰۰ درصد در نظر میگیرم و امتیاز دیگر شرکت کنندگان را نسبت به رتبه ی اول به صورت درصد بیان میکنیم. میانگین تمام امتیازات به دست آمده چیزی است که در نمودار زیر نشان داده ایم.

همان طور که مشاهده میکنید در امتیاز استاندارد شده که به صورت درصد بیان میشود، مرورگر Chrome بهترین نتیجه را دارد، Opera 11.50 ، Firefox 5 ، Safari 5.05 و در نهایت IE9 در رده های بعدی هستند.
نتیجه گیری کلی
برنده ی رقابت WBGP5 مرورگر Google Chrome نسخه ی ۱۲ است. این نتیجه گیری با انجام تست های مختلف و همه جانبه صورت گرفته است.

در مسابقه ی قبلی Internet Explorer 9 جام قهرمانی را دریافت کرده بود اما گوگل با بهبود قابلیت اطمینان، کارایی و تطبیق بهتر با استانداردها، این بار توانست جام قهرمانی را از IE9 برباید. تنها جایی که مرورگر Google Chrome 12 واقعا ضعیف عمل کرده، شتاب دهی سخت افزاری برای HTML5 است، البته هنوز این قابلیت در مرورگر نروژی کروم فعال نشده است و باید منتظر کار خوب گوگل در این زمینه هم باشیم.
Safari 5 بین این مرورگرهای پیرترین است و تغییرات عمده ای نکرده، با عرضه Mac OS X یا Lion باید نسخه ی ۶ این مرورگر را بررسی کنیم که در واقع یک به روزسازی اساسی میباشد

نوشتن دیدگاه